WPFunnels is a simple but effective plugin that helps to Plan and Use Sales Funnels in your WordPress site.
Whether you are offering courses, selling products or eBooks, offering subscriptions, or simply trying to generate more leads, WPFunnels will help you increase sales.
The purpose of WPFunnels is to help you plan and create complete sales funnels without any complications and within your WordPress dashboard.
No need to use one tool to Plan a funnel, and then another to create and execute it. You will be able to do everything you need to build a successful funnel within your WordPress dashboard.
Moreover, you can create fully functional sales funnels in as low as 15 minutes using this plugin.
You will get exclusive features such as:
- A Drag-and-drop canvas for funnel mapping and funnel planning
- All the typical steps needed (Landing, Checkout, Thank You)
- Orderbump offer at the checkout
- Upsell and Downsell offers after checkout
- Conditional Steps To Control Buyers’ Journey
- Full analytics of every funnel step
- A/B testing of every step (Coming soon)
The best part is, the plugin is simple and easy to use and it comes with actionable sales funnel templates for several niches, which you can import with just a click. This means you will need no exclusive design & development skills. All you need is to input content, and the funnel will do the rest for you.
Basic Settings Overview #
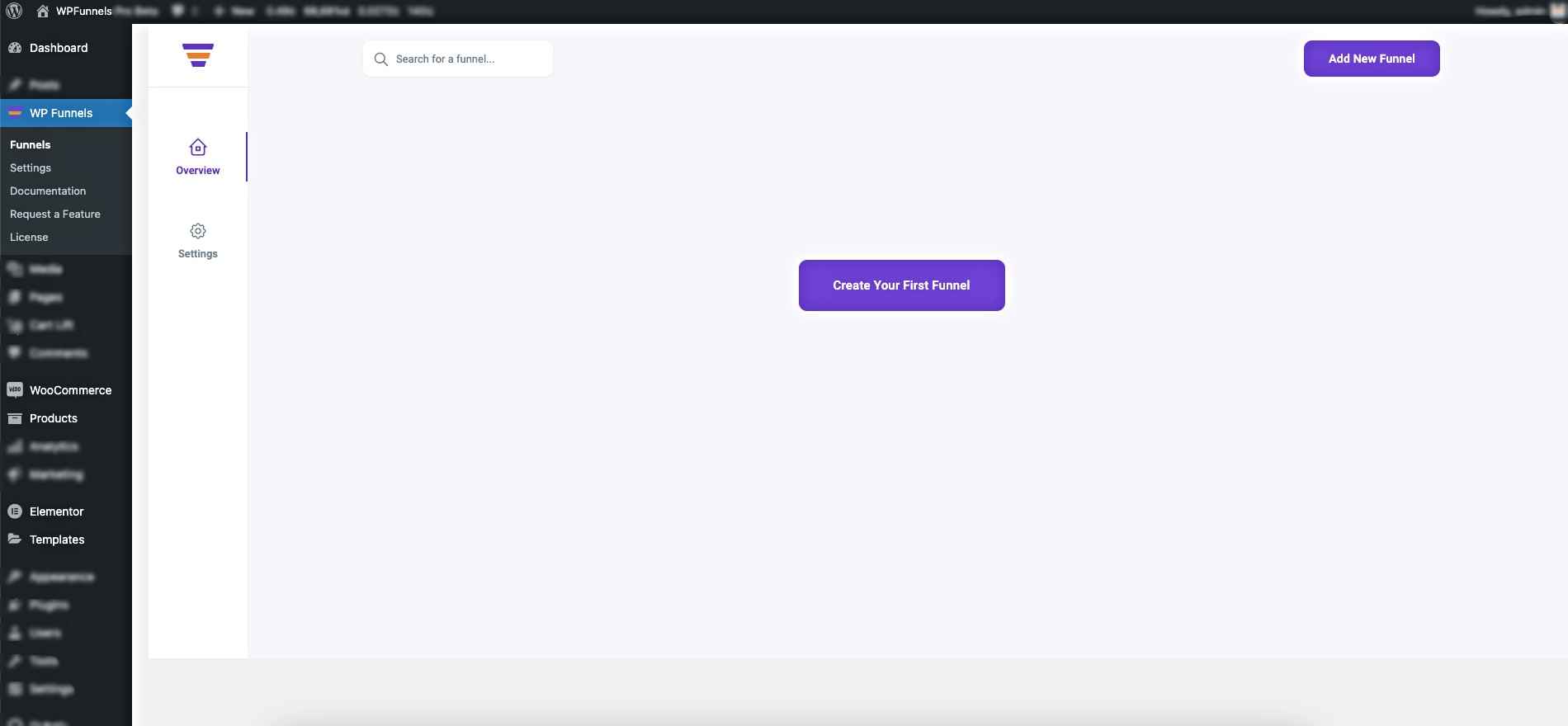
You will find the WPFunnels menu on your dashboard menus. Click on WPFunnels to go to the plugin dashboard – Dashboard > WPFunnels > Funnels. This is the Overview tab.

Let us get a basic overview of the whole plugin, and then you can go ahead and look at each feature in detail.
This guide will cover the following:
- Plugin Settings
- Overview Tab
- Funnel Creation
- Funnel Steps Basics
- Assigning Funnel Product
- Using Order Bump
1. Plugin Settings #
Once you are on the plugin dashboard, go to the Settings tab on the left.

The settings menu has different options to configure the plugin properly (which you initially set up through the setup wizard).
**If you have completed the Setup wizard, these should already be configured as per your preferences. In case you skipped the setup wizard and want to run it again, you can click on the “Run Setup Wizard” button on the top right side of the Settings page.
Under the Settings tab, you will find three more tabs:
- General Settings
- Permalink
- Offer Settings
Let us look at the options you get in these tabs.
i. General Settings #

The General Settings menu has the following options:
- Funnel Type –
This will define what type of funnels you want to create using WPFunnels. Right now, we just have the Sales (WooCommerce) type. Soon you will have options to create Lead generation funnels or hybrid funnels. You will get those options here once they are released.
**Right now, we only have templates for Sales funnel which includes Landing Page, Checkout Page, Order bump, Upsell & Downsell offers (Pro), and a Thank You page. But soon, we will come up with integration to form plugins and CRMs to allow lead generation and hybrid funnels as well.
- Page Builder –
Choose your preferred Page builder/editor to use when designing funnel steps. Right now, you will have the options to choose Elementor or Gutenberg as your page builder. - Sync Template –
You can see, there is a button called “Sync Template”. Once you select your preferred page builder, you may click on this button to sync the pre-made funnel templates collection for that particular page builder to your site. When you create a funnel, at that time, you will be able to import one of these funnel templates if you want to. - Disable Analytics Tracking For –
Here you can disable analytics tracking for different user roles. For example, if you select Administrator the analytics won’t track when admin goes through the funnel for test purposes.
Once you have selected the required options, click on the Save button below.
ii. Permalink #

The permalink tab will give you the option to use the default permalink structure from WordPress, or you may use a custom slug structure from one of the three options there for your funnel steps.
For example, let’s say you selected the Funnel and Steps slug. Then below on the input fields, the text you enter will be part of the slug in the previewed structure.
So, if I use the Funnel base as Offer and the Step base as OfferSteps, the permalink structure will be
https://www.yourwebsite.com/Offer/%funnelname%/OfferSteps/%stepname%/FYI: The best practice for sales funnels is to use the Funnel and Step slug permalink structure.
Once you have made the required changes, click on the Save button.
iii. Offer Settings #

In the offer settings, you can choose if your funnel offers (i.e., upsell & downsell) will be considered as separate orders, or as part of the main order. You will have the following two options to choose from:
- Create a new child order
Each offer (upsell or downsell) will be considered as a separate order. - Add to main order
All accepted orders will be considered as part of the main order.
Now let us go back to the overview tab and find out the available options there.
2. Overview Tab #
If you go to the overview tab for the first time, you will initially get the button ‘Create Your First Funnel.’ You may click on this to start creating a funnel. Or you may click on the ‘Add New Funnel’ button on the top right side to create a funnel.

After you create a funnel (see next section for funnel creation overview), it will be listed here. In fact, all funnels that you may create using the plugin will be listed here.

Here, you can do the following:
- You can click on the Funnel name or the Edit button to edit the funnel you created.
- You may click on the View button to get a preview of the funnel in action. Clicking on it will open the first page of the funnel in a new tab, and you will be able to go through the complete funnel process (if you have configured it properly).
- The three dots on the far-right side will let you either create a duplicate funnel or delete the funnel.
3. Funnel Creation #
On the overview tab, click on the Create Your First Funnel or the Add New Funnel button on the top right side.

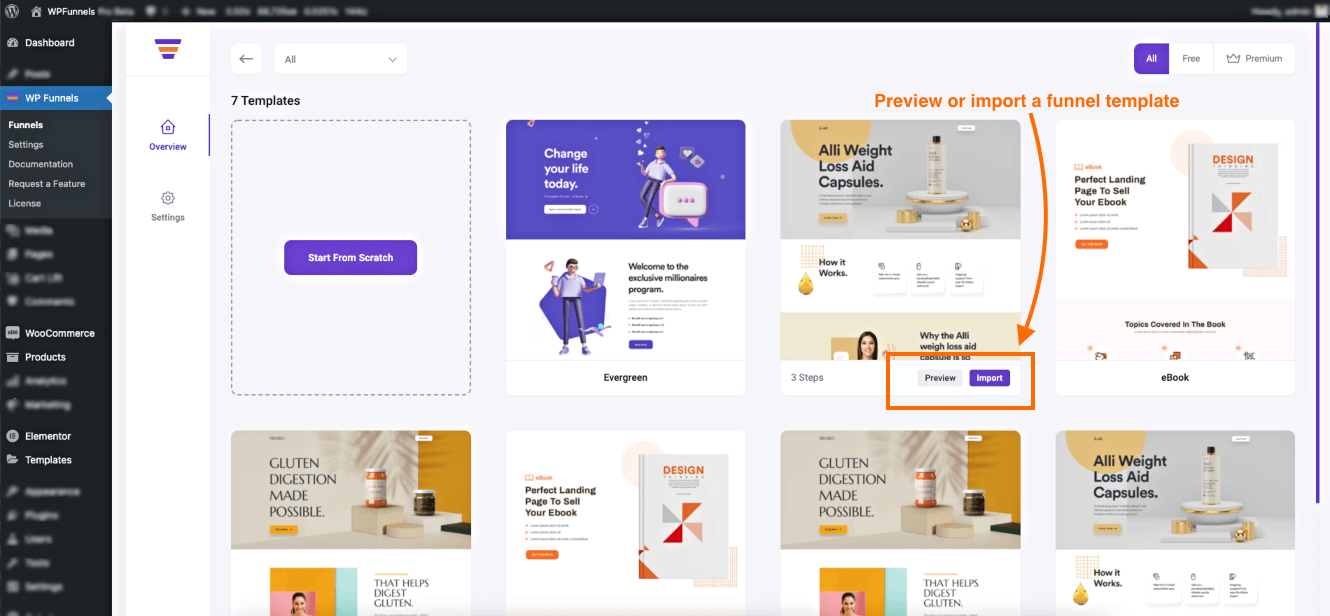
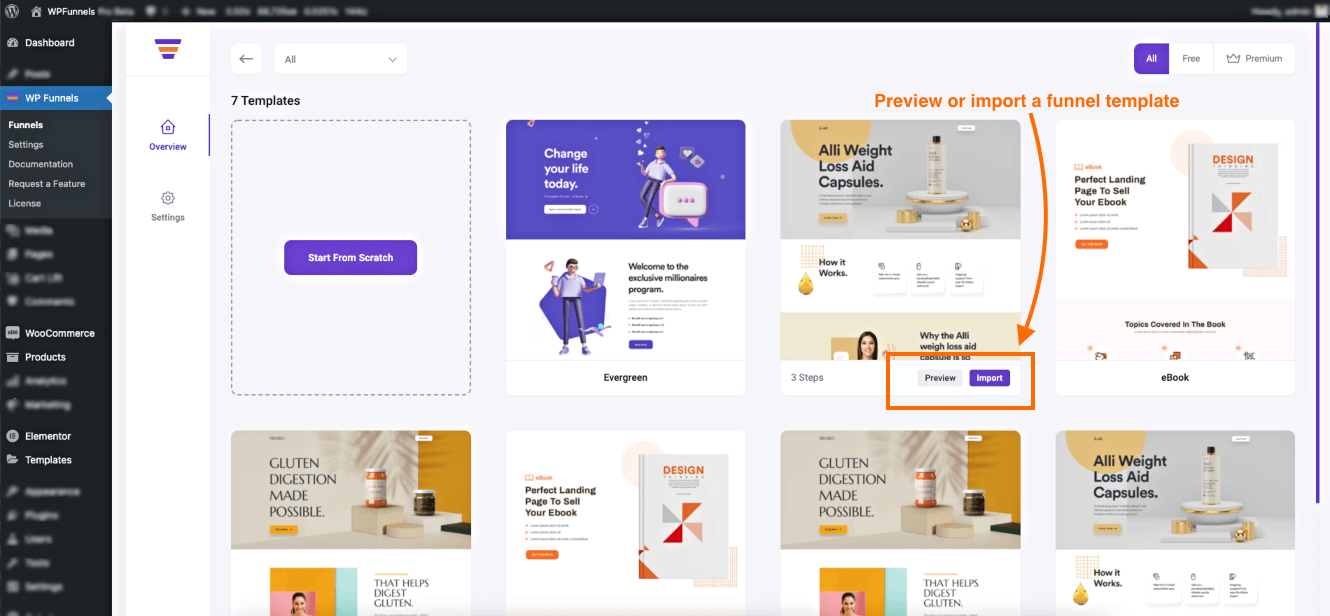
Once you click on the button, you will see the option to ‘Start From Scratch.’ And you will be able to see all the available pre-made funnel templates.

So basically, you have two choices here
- Create A Funnel From Scratch
- Import A Pre-made Funnel Template
– which you can hover on to “Preview” or “Import” – you may also click on a template to get a glance at the available steps for that funnel template and preview each step before choosing to import.
i. Create A Funnel From Scratch #
If you choose to create the funnel from scratch, simply click on the ‘Start From Scratch’ button and it will take you to a blank funnel canvas where you can add steps and map them however you want.

To add a step, you can click on the ‘+ Step’ button on the top left side. (Read the next section to get an elaborate explanation on Step creation.)
ii. Import A Pre-made Funnel Template #
On the Funnel creation page, you may hover on one of the templates and click on Preview to view the funnel in action or click on Import to import the funnel steps.

You may also click on a template to get a glance at the available steps for a funnel template before importing.

You may hover on each step to get a quick preview or click on the Preview button below each step to get a live preview of that step.
Once you are satisfied, on top, you may rename the funnel if you want to and then click on Import to import the funnel steps along with the pre-made page designs.
Once you import a template, it will take you to the Funnel Planning Canvas with the steps already added and mapped in the appropriate order.

4. Funnels Steps Basic Overview #
Once you are on the Funnel Planning Canvas, you can now plan your funnel steps easily.
Let us look at the basics you need to know about funnel steps. We will cover the following:
- Adding & Removing a funnel step
- Mapping funnel steps.
- All funnel steps and their options.
i. Adding & Removing a funnel step #
On the top left side of the canvas, you can click on the ‘+ Step’ button if you want to add a new step.

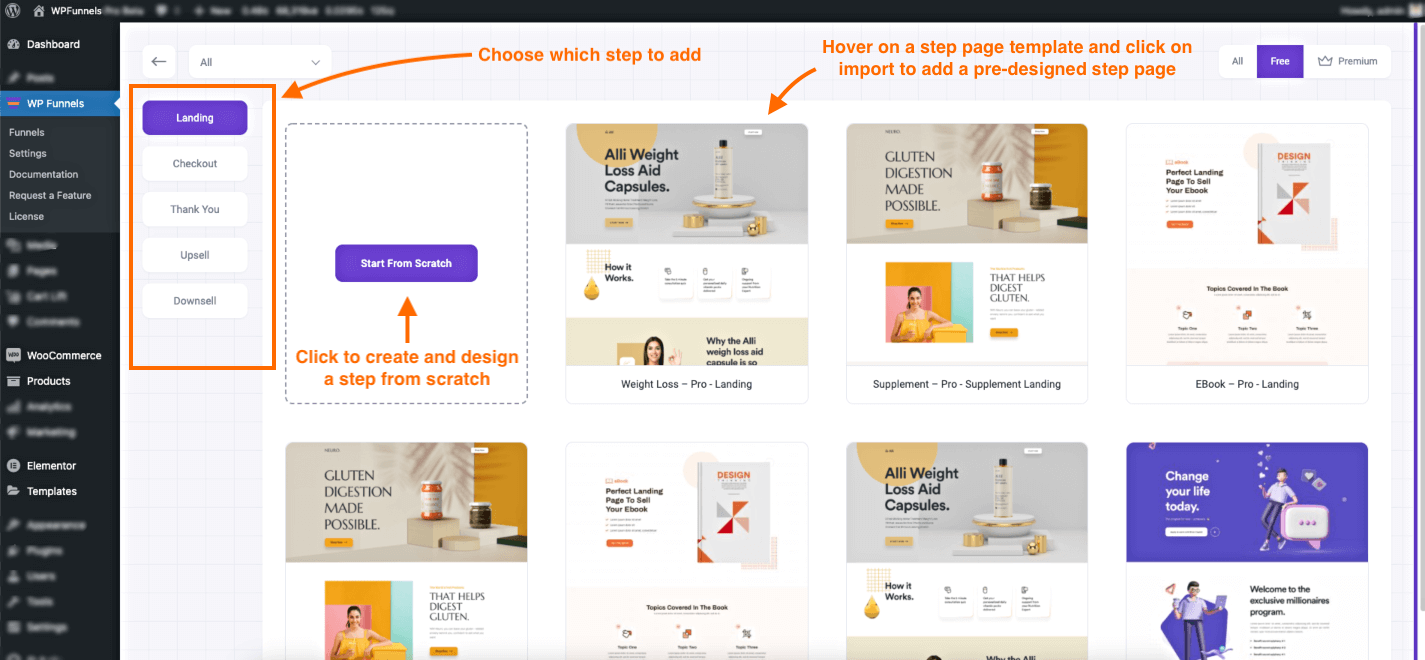
Once you click on it, you will get the option to choose what type of step you want to add.

And for each step, you will be able to either create one from scratch (i.e. a step with a blank page), or you may import a template for that step. Whichever you do, you will see the step will be added to your funnel canvas.

To remove a step, select it and press “Delete” on your keyboard, or right-click on it to get the option to remove it.

ii. Mapping funnel steps #
When you have added multiple steps, you have to connect or map those steps in the right order for the funnel to work, i.e. you have to connect a step to the next or previous step.

Simply click on a step, then click and hold on the connector point in the middle of the step, and drag & drop on top of the next step. And you will see the connector will draw itself while you drag it and the steps will be connected when you drop.
iii. All funnel steps and their options #
In a funnel, you will be able to work with 5 different types of steps:
Landing Step #

This will be the Landing page or the sales page of your product.
When you select the landing step, you will get 3 option icons:
- Preview – get a frontend view of the landing page.
- Edit – edit the step page on a preferred page builder where you can design the funnel step and use our Next Step Button widget/block.
- More options – click on the 3 dots to get options to change the step name and the step slug.
Checkout Step #

This will act as the personalized Checkout step for your funnel.
When you select the checkout step, you will get 4 option icons:
- Settings – clicking on it will open a configuration drawer where you will be able to select the main product of the funnel, set up an order bump, and use a checkout field editor to customize the checkout form.
- Preview – get a frontend view of the checkout page.
- Edit – edit the step page on a preferred page builder where you can design the funnel step and use our Checkout widget/block to initiate the custom checkout form and customize the checkout form style (text color, font, etc)
- More options – click on the 3 dots to get options to change the step name and the step slug.
Thank You Step #

This will be the Thank You step for your funnel after all orders are made.
When you select the Thank you step, you will get 4 option icons:
- Settings – clicking on it will open a configuration drawer where you will be able to choose what order details (order summary, order details, billing details, and shipping details) you want to display on the thank you page
- Preview – get a frontend view of the thank you page.
- Edit – edit the step page on a preferred page builder where you can design the funnel step and use our order details widget/block to create a customized thank you page.
- More options – click on the 3 dots to get options to change the step name and the step slug.
Upsell Step #

This is the Upsell offer step that you may use to make special offers after checkout.
When you select the Upsell step, you will get 4 option icons:
- Settings – clicking on it will open a configuration drawer where you will be able to choose the product(s) to offer as upsell and assign custom discounts.
- Preview – get a frontend view of the Upsell offer page.
- Edit – edit the step page on a preferred page builder where you can design the funnel step and use our Offer Button widget/block to trigger the offer accept/reject action.
- More options – click on the 3 dots to get options to change the step name and the step slug.
Downsell Step #

This is the Downsell offer step that you may use to make special offers after checkout.
When you select the Downsell step, you will get 4 option icons:
- Settings – clicking on it will open a configuration drawer where you will be able to choose the product(s) to offer as downsell and assign custom discounts.
- Preview – get a frontend view of the Downsell offer page.
- Edit – edit the step page on a preferred page builder where you can design the funnel step and use our Offer Button widget/block to trigger the offer accept/reject action.
- More options – click on the 3 dots to get options to change the step name and the step slug.
Use these steps effectively to create a proper functional funnel.
5. Assigning Funnel Product #
To assign the main product(s) that you want to sell using this funnel, you will get the options in the checkout step.
Select the Checkout step and click on the settings icon.

Once you click on the checkout step settings, the configuration drawer will appear.

Here, search for your product and select it. And then click on the ‘+ Add Product’ button on the right side. You will see that the product will be added to the funnel.

Once the product is added, the next thing to do is to design your funnel steps and use the right content in the step pages.
6. Using Order bump #
In the checkout Configure drawer, you will see, there is a tab called Order bump. Click on it.

Now, click on the ‘Enable Order Bump’ option to use an order bump for this funnel. It will let you configure the order bump design and assign a product to offer using the order bump.

You simply need to assign a product and configure the offer details you want to present to your buyer during checkout.
Creating Your First Sales Funnel in 15 Minutes #
Step 1 – Choosing and Importing A Funnel Template #
- Go to the Dashboard > WP Funnels and click on the ‘Create Your First Funnel‘ button to start creating a funnel.

- Either choose a funnel template with pre-built steps or start from scratch. For now, let’s work with a premade template.

- Hover on the template and click on Import. Then you will see that the funnel has been imported with the Pre-made template. (I am using a template with three steps – Landing, Checkout, and Thank you – for this guide.)

- Assign a suitable title to your funnel.

Step 2 – Configuring And Setting Up Landing Page Real Quick #
Now that you have imported the funnel steps, let us move on to configuring it and getting it ready for use, starting with the Landing Page.
- Click on the Landing step and you will get three new options – View, Edit & Configure.

- Click on the configure icon (i.e., the 3 dots).

Here, you can change the step name and the slug as per your requirement.
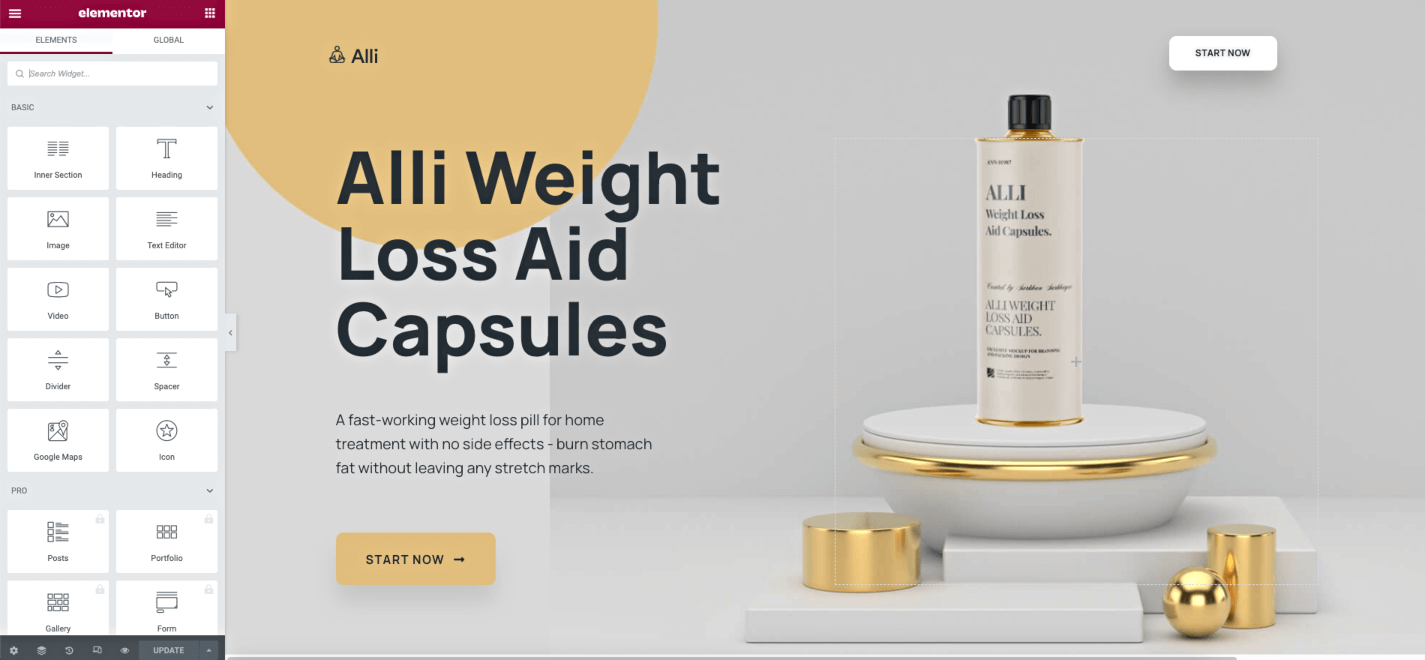
- Next, click on the Edit option (the pencil icon) and it will take you to the Page Builder page edit mode for your landing page.

- Edit and replace the content as per your requirements to match your product and brand.
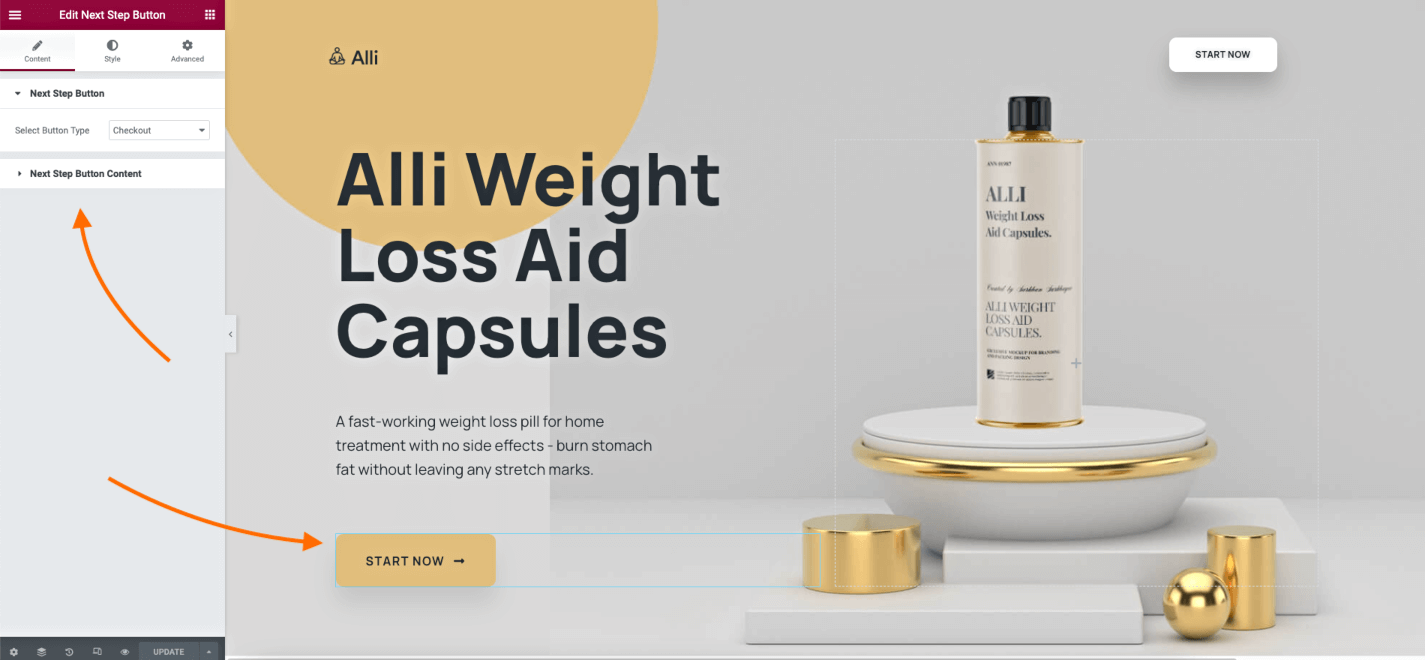
- On this page, all the Call To Action buttons are actually WPFunnels widgets. Click on one of them to get its widget settings on the left side.

You can customize this button easily. Simply, click on the Next Step Button Content to change the Button Text, add/remove icon, set text alignment, and icon spacing. You can also use the Elementors default Style and Advanced tabs to design the button further.
Now, once you are done designing the Landing page, update it below. Then preview it to see how it looks. If you are happy with it, then your Landing page is set. Go back to the canvas.
**You can also preview the page from the canvas by Selecting the landing step and clicking on the preview icon (i.e. the small eye icon).
Step 3 – Setup The Funnel Checkout Page Easily #
Now that the Landing Page is good to go, let’s set up the Checkout Page.
- On the canvas, click on the Checkout step, and you will see four options – Settings, View, Edit & Configure.

- Click on the configure icon (i.e., the three dots) to set your custom checkout step slug.
3. Next, click on the Settings icon on the left and it will open up a Settings drawer for the Checkout step.


- Here, Search for the product and select it. Then click on the “+ Add Product” button and the product will be added.

This is basically the main offer product for your funnel.
- Now click on Save Changes below, and then click on the ‘X’ icon on the top right corner to close the drawer.

You will notice that the red label “No product added” is no longer there. This confirms that you have assigned the main offer product(s) for your sales funnel.
- Next, click on the edit icon on the checkout step to open it in the elementor edit mode. Here, you can change the content to match your brand.
- Scroll down to the checkout form. This checkout form is actually the WPFunnels checkout widget.

If you click on it, you will find the widget options on the left where you can choose the form layout between 1-column and 2-column. And you can edit your order bump offer if you have used any.
You can also go to the Style tab to customize each section of the Checkout form which includes changing the color of the heading, label, border, field, and also the typography of the text. You may use the Advanced options to further customize this widget.
Once you are happy with your checkout step, you may update it and go back to the canvas. There, you may select the Checkout step and click on the preview icon to get a frontend view of the checkout page.
Step 4 – Get The Thank You Page Ready In A Minute #
You are almost done. Now, just the Thank You page is remaining.
- On the canvas, click on the Thank you step, and you will see four options – Settings, View, Edit & Configure.

- Click on the configure icon (i.e., the three dots) to set your custom thank you step slug.
- Now, click on the Settings button for Thank You step and it will open a settings drawer.

The options you see here are the details that are normally shown on the Thank you page after completing the purchase process. You will be able to show or not show
- Order overview
- Order details
- Billing details
- Shipping details
- Choose what details you want to view on the Thank You Page and click on Save changes. Then click on the ‘X’ icon on the top right corner to close the drawer.
- Now, click on the Edit icon for the Thank you step to open it in Elementor edit mode.
Make any changes to the content you want to match it to your brand.
5. Scroll down to the Order details section. This section is actually the WPFunnels Order Details widget.

When you click on the widget, you will get the widget options on the left side, which will be the same as the ones you saw in the Settings drawer for the Thank you step earlier. Both the settings are in sync, so you may change in either way and it will be effective.
6. Once you are satisfied with the design, update the page and go back to the canvas. You can then click on the preview icon to get a frontend view of the Thank you page.
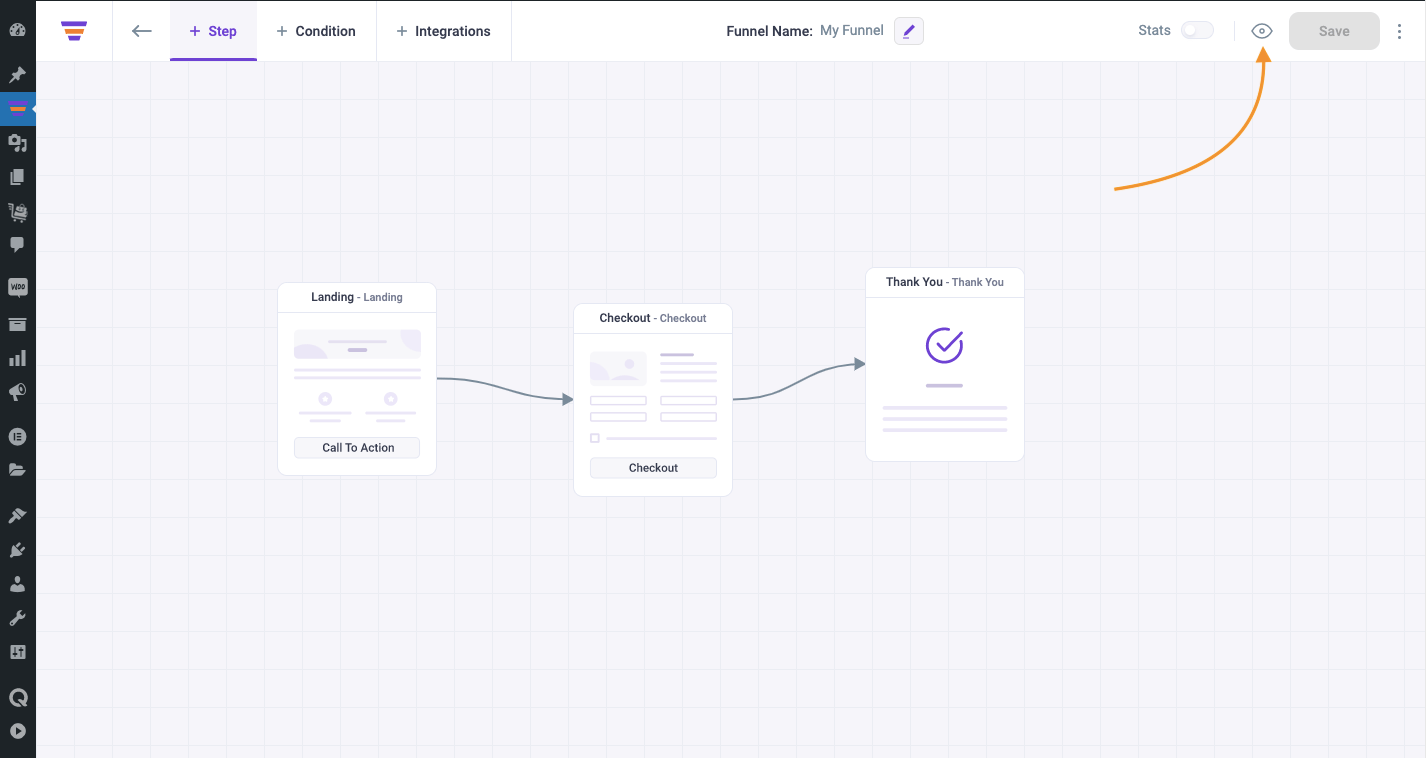
Step 5 – View Your First Sales Funnel In Action #
Your sales funnel is now ready with all the basic steps. You can view the funnel by clicking on the View icon in the top right corner.

That’s it. You have just created your first sales funnel. As you can see, it didn’t take you more than 15 minutes. In fact, if you view the template and prepare your content prior to funnel creation, then creating the funnel doesn’t even take 10 minutes.
Full Documentation #
To see the entire documentation for WP Funnels, click here.



